トップページ>タグを打ってみよう!>ボーダーで見出しを装飾する
ボーダーで見出しを装飾する
文字だけの見出しではシンプルなので、スタイルシートでボーダーを指定して見出しを装飾してみましょう。このページでは、ボーダーの指定方法を説明しています。
ボーダー指定の例
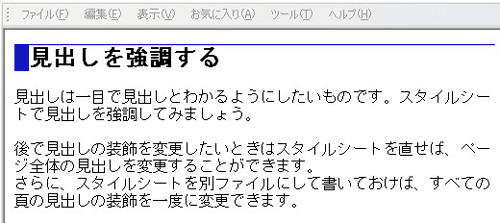
例1
例1のブラウザの表示です。このようにするには、スタイルシートで見出しにボーダーを指定します。

HTMLは次のようになっています。
<h2>見出しを強調する</h2>
<p>見出しは一目で見出しとわかるようにしたいものです。スタイル シートで見出しを強調してみましょう。</p>
<p>後で見出しの装飾を変更したいときはスタイルシートを直せば、 ページ全体の見出しを変更することができます。 さらに、スタイルシートを別ファイルにして書いておけば、すべての 頁の見出しの装飾を一度に変更できます。</p>
CSSスタイルシートをh2見出しに対して指定します。
h2{
border-top: solid 1px blue; -----見出しの上の線、太さ1px
border-left: solid 15px blue; ---見出しの左側、太さ15pxの線
}
- border
- ボーダーは境界線を意味します。ボーダーを指定すると、上下、左右いずれにも線を入れることができます。線の太さも変えられます。
- border-top
- ボーダー・トップは上の線、solid は直線、1pxの太さで、blue 青 という指定です。
- border-left
- ボーダー・レフトは左の線を指定しています。太さは15pxと少し太めです。
タグを打ってみよう!
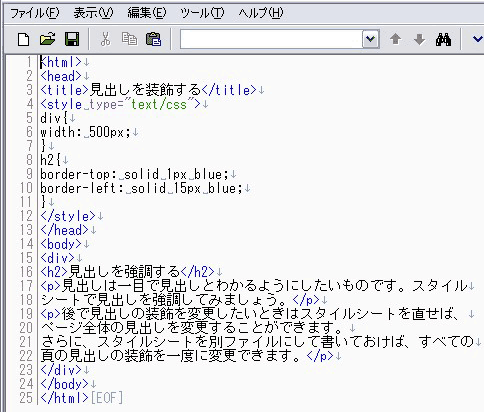
テキストエディタで書いたHTMLとCSSの指定です。
スタイルシートはheadと/headの間(ヘッダ部)に記述しています。

ボーダーの応用
ボーダーを応用してさまざまな装飾ができます。
上下のボーダー
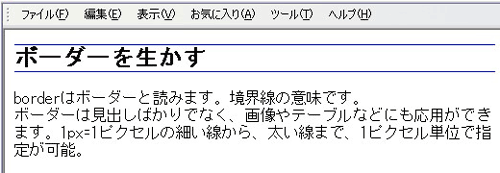
例2のように、ボーダーを見出しの上下に入れてみましょう。
例2

HTMLは以下の通りです。
<h2>ボーダーを生かす</h2>
<p>borderはボーダーと読みます。境界線の意味です。<br>
ボーダーは見出しばかりでなく、画像やテーブルなどにも応用ができ
ます。1px=1ピクセルの細い線から、太い線まで、1ピクセル単位で指
定が可能。</p>
CSSを次のように指定します。
h2{
border-top: solid 1px blue; -----上の線、1pxの太さ、青色
border-bottom: solid 1px blue; --下の線、1pxの太さ、青色
}
- border-top
- h2見出しの上に、太さ1pxの線を、青色で、入れる指定です。
- border-bottom
- h2見出しの下に、太さ1pxの線を、青色で、入れる指定です。
タグを打ってみよう!
テキストエディタで書いたHTMLとCSSの指定です。スタイルシートはheadと/headの間(ヘッダ部)に書いています。

点線のボーダー
例3では、ボーダーを点線に変更します。solid=ソリッド、実線の替わりに、dotted=ドッティド、点線にしてみます。
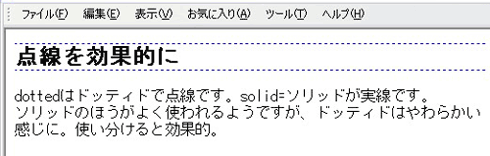
例3

<h2>点線を効果的に</h2>
<p>dottedはドッティドで点線です。solid=ソリッドが実線です。
<br>ソリッドのほうがよく使われるようですが、ドッティドはやわらかい
感じに。使い分けると効果的。</p>
h2{
border-top: dotted 1px blue; -----点線、1pxの太さ、青色
border-bottom: dotted 1px blue; --点線、1pxの太さ、青色
}
- border-top
- ボーダートップは上の線。
- border-bottom
- ボーダーボトムは下の線。
- dotted
- ドッティドは点線です。
タグを打ってみよう!
テキストエディタで記述したHTMLです。スタイルシートはheadと/headの間に書いています。

border ワンポイント
border はborder-top、border-bottom、border-left、border-rightのように別々に指定することもできます。
border のみを指定すると、囲み線が作れます。
border のみを指定すると囲み線になる。
<p style="border: solid 1px blue">border のみは囲み線</p>
この他にもさまざまな応用ができます。自分のサイトに合った見出しを作ってみてください。
このページの例を見て、見出しとボーダーが近づきすぎているのでは?と気づかれたと思います。見出しとボーダーの間をあけるには、padding パディングを指定します。次のページ「マージンとパディング」で説明しています。
用語:インラインスタイルシート/テキストエディタ