トップページ>タグを打ってみよう!>文字の大きさを指定する
フォントサイズ、文字の大きさを指定する
CSS スタイルシートでは、font-size フォントサイズプロパティで文字の大きさを指定することができます。このページでは、文字の大きさの指定方法を説明しています。
フォントサイズ指定の方法
スタイルシートで指定する前は、ブラウザの標準設定で文字の大きさが決められます。スタイルシートで指定することで、読みやすく、しかも見た目にもきれいな文字使いができます。
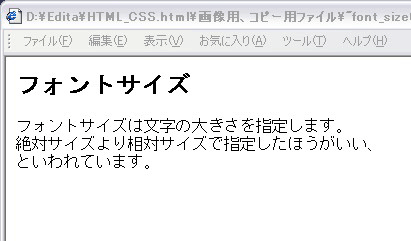
指定前のブラウザ表示
文字の大きさは、ブラウザの標準設定によって表示されています。

この例では、見出しと本文の大きさを変更してみます。
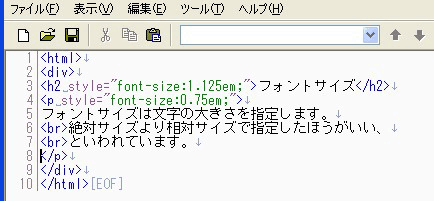
HTML
<h2>フォントサイズ</h2>
<p>フォントサイズは文字の大きさを指定します。
絶対サイズより相対サイズで指定したほうがいい、
といわれています。</p>
スタイルシートで次のように指定します。emは相対サイズの単位で、1em は16px に相当します。
CSSh2 { font-size: 1.125em; }----h2見出しの大きさを1.125emに p { font-size: 0.75em; } ----p(パラグラフ)段落の文字の 大きさを0.75emに
ブラウザで表示すると、次のようになりました。文字は前より、やや小さめになっています。
指定後のブラウザ表示

タグを打ってみよう!
テキストエディタで記述したHTMLとCSS。フォントサイズをemで指定し、インラインスタイルシートで書き込んでいます。

emによるフォント指定方法
emはエムと読み、相対的なフォントサイズを指定できます。
標準では、1em が16px(ピクセル)に相当します。
1.125emは16×1.125で18px(ピクセル)、0.75emは16×0.75で12pxになります。
emの指定は計算しやすいので、このページではemによる指定で説明しています。なお、このサイトの本文の大きさは100%=16pxです。
emと%の違いは?
%パーセントで指定する場合は、標準で、100%パーセントが16pxになり、75%パーセントなら16×0.75で12pxになります。なお、%で指定する場合はパーセント数値が継承されるため、少し複雑?になります。
フォントサイズ一覧
h1〜h6の大きさと、px、emによる大きさの比較ができます。ブラウザの標準文字サイズは、1em(16px)で、文字のサイズを中で表示した大きさです。

フォントを相対サイズにするとよい理由
emまたはパーセントでフォントサイズを指定すると、相対サイズとなり、ウェブページの閲覧者が自分で文字の大きさを変更することができます。
小さい文字は読みにくいですから、大きくして見たい、というひとは案外多いそうです。
その意味でもフォントサイズは相対サイズで指定したほうが、ウェブページを見る人に対して、親切な指定だといえると思います。

ウェブページを見ている人が、文字の大きさを変更する方法です。
ウェブページを開いた状態で、表示→文字のサイズで変更します。ただし、ウェブページ作成者の側でフォントサイズをpxなどで絶対指定している場合は、変更ができません。
px(ピクセル)は絶対値?
px(ピクセル)は本来は相対値です。しかし、Windows Internet Explorerで表示→文字のサイズから、文字の拡大ができないため、pxで指定しないほうがいい、といわれています。
拡大して見たい場合は
文字だけでなく、全体を拡大して見たい場合はどうしたらよいでしょうか?
インターネットエクスプローラには拡大機能はありませんが、Firefox(ファイァーフォックス)には拡大機能(ズーム)があります。これなら、文字だけでなくページ全体が大きくなるので、レイアウトが崩れることなくページを見ることができます。
フォントサイズ指定のポイント
emなどの相対サイズで指定するのは、本文のテキストだけにして、大きな見出しはpxで指定する折衷式もいいと思います。
サイト閲覧者が文字の大きさをブラウザで変更した場合、見出しが大きくなりすぎて、ページのデザインが崩れ、かえって読みにくくなる可能性があるからです。このサイトは大見出しはpxで指定しています。
用語:相対サイズ,絶対サイズ/px(ピクセル)/プロパティ